| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Algorithm
- 파이썬
- sovled.ac
- 25379
- 1342
- 6730
- solved.ac
- sloved.ac
- 알고리즘
- 15965
- 9081
- 사용자정의필터
- SWEA
- 백준
- 23971
- 프로그래머스
- 자바
- pccp
- 11688
- programmers
- 장고
- 라이브러리
- PYTHON
- 20006
- 2866
- Django
- PS
- java
- 17087
- 24511
- Today
- Total
코깽이의 코딩일기
Django - 첫 번째 장고 앱 작성하기, part 4 본문
공식문서
https://docs.djangoproject.com/ko/4.2/intro/tutorial04/
Django
The web framework for perfectionists with deadlines.
docs.djangoproject.com
1. 간단한 폼 쓰기
템플릿에 html form 요소를 사용해서 코드를 수정하고 실습해보겠습니다.



수정된 코드에 대한 설명은 공식문서에 잘 적혀있습니다.
몇몇 이전 학습에서는 보지 못한 것들이 있는데 간단하게 한번 의미를 보고 가겠습니다.
- HTML 폼의 기본 개념
- <form>은 사용자가 웹 페이지에서 데이터를 입력하거나 선택할 수 있는 영역을 정의하는 태그이다.
- <form> 요소는 웹 페이지에서 정보를 서버로 전송하거나 클라이언트 측에서 스크립트를 실행하는 데 사용한다.
- 일반적인 좋은 웹 개발 관행
- 모던한 기술 사용, 반응형 디자인, 웹 접근성 고려, 코드 품질 관리, 보안 강화 등등
- 교차사이트 요청 위조 ( Cross-Site Request Forgery, CSRF )
-
- 웹 어플리케이션의 보안 취약점 중 하나로, 사용자가 의도하지 않은 요청을 보내도록 속이는 공격이다.
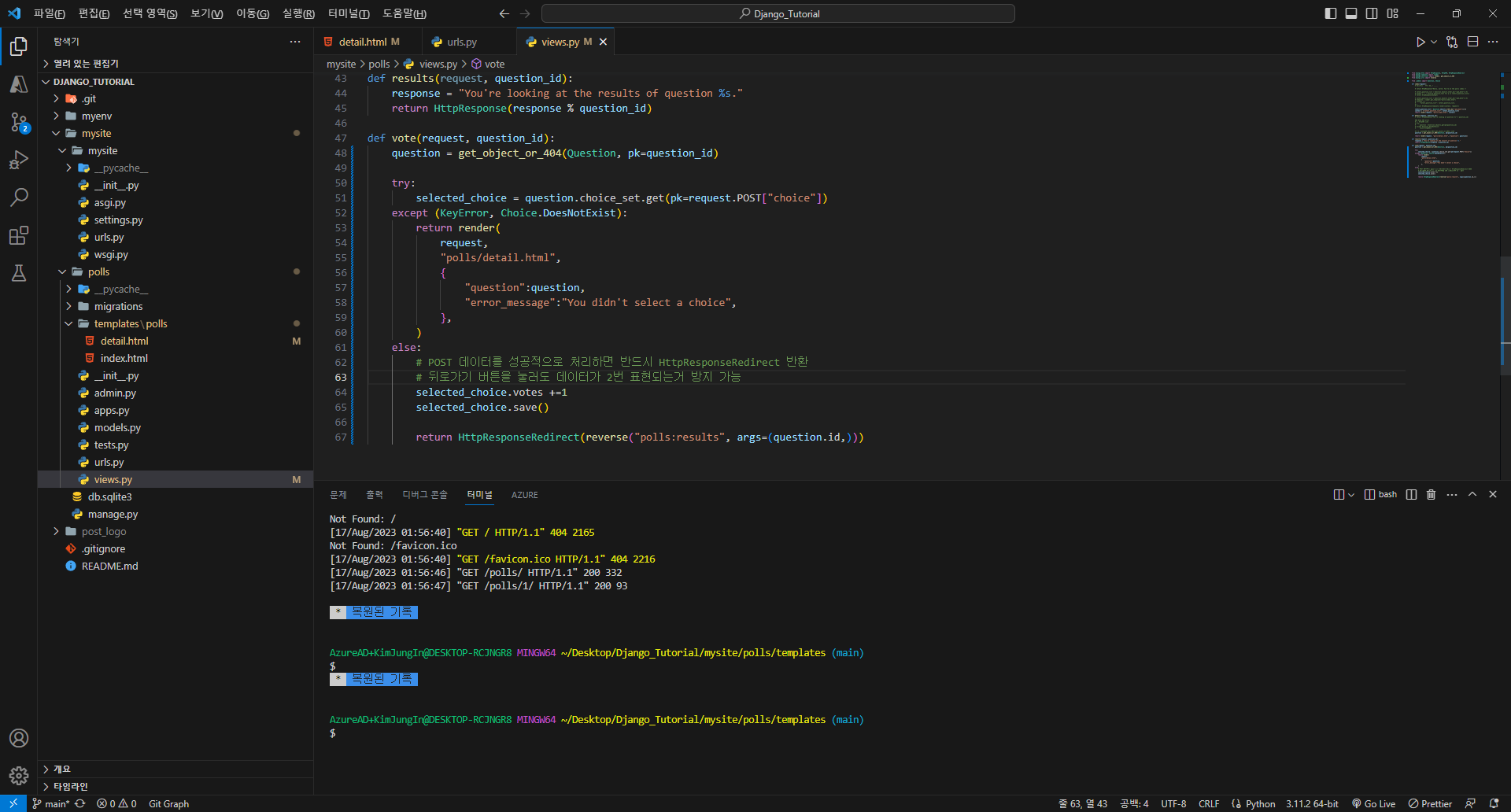
part-3를 진행하면서 만들었던 polls/views.py의 vote()를 수정해서 detail.html의 post호출을 처리해보겠습니다.



새롭게 HttpResopnseRedirect와 reverse 그리고 choice를 import 해줍니다.
vote함수에서는 Question모델에서 id에 맞는 데이터를 DB로 부터 가져와서 question에 저장합니다.
selected_choice라는 변수에 사용자로부터 받은 post 요청의 choice값을 가져오고 KeyError나 Choice가 없는 경우 polls/detail.html로 돌아갑니다.
선택지가 유효한 경우에는 votes의 값을 +1 해주고 db에 저장하고 reverse함수를 이용해서 polls:results라는 패턴을 가진 URL을 생성하고 리다이렉션 합니다.


질문에서 선택지를 고르고 제출하면 결과 페이지로 리다이렉트 하게 코드를 작성했습니다..
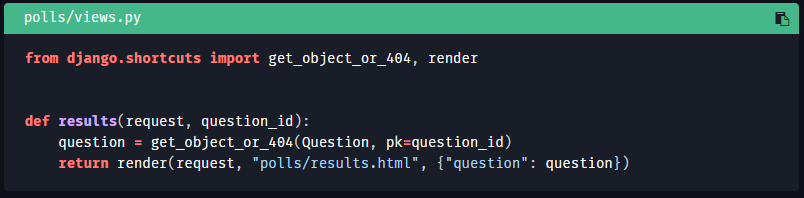
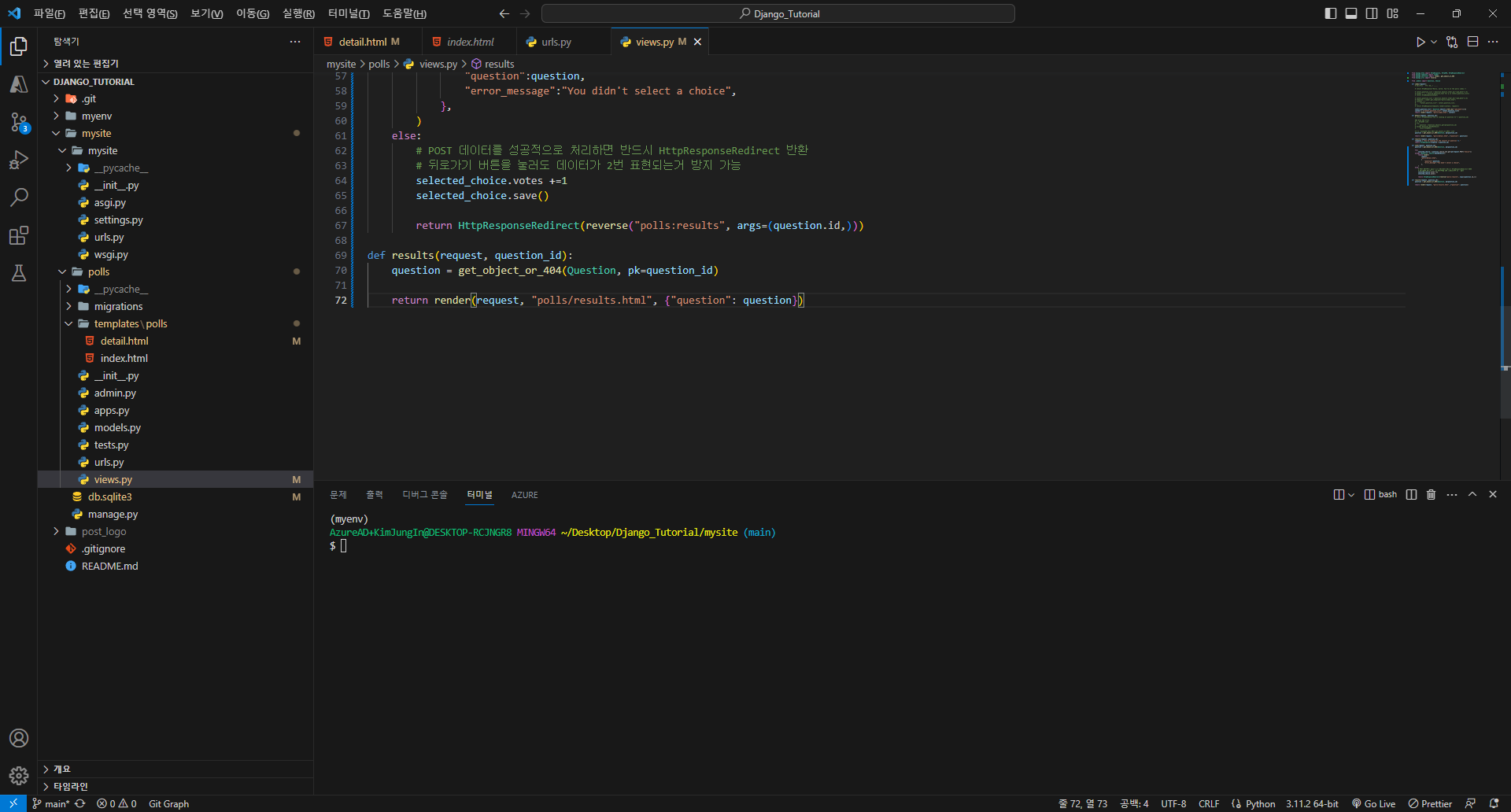
정상적으로 제출이 완료되면 results 뷰에 의해서 polls/results.html이 render되게 템플릿을 추가해줍시다.


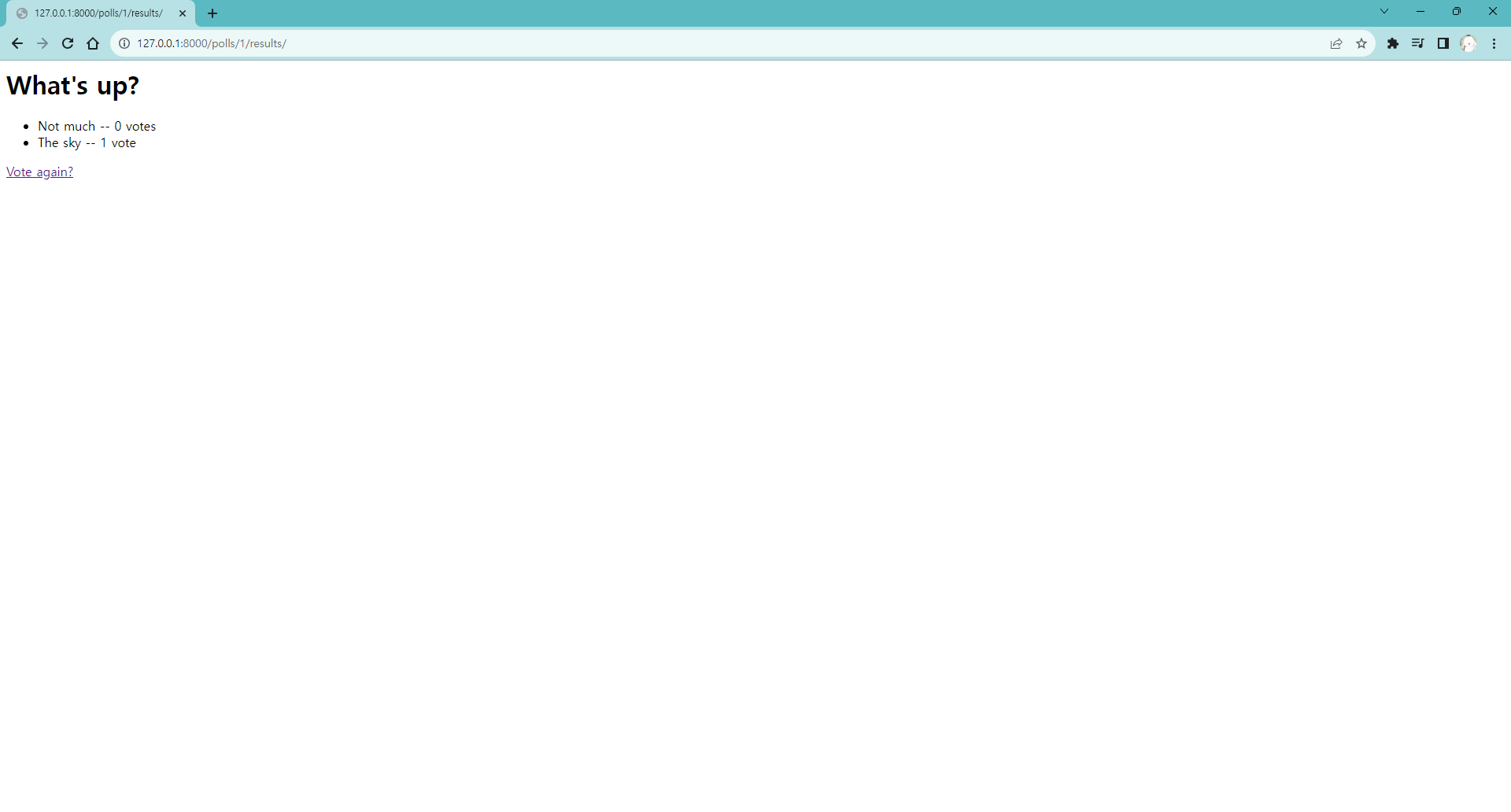
새롭게 results.html을 만들고 정상적으로 결과 페이지가 나오는지 확인해보면

The sky라는 선택지를 제출했더니 vote 수가 1증가하고 결과페이지가 보입니다.
맨 아래에 Vote again?을 누르면

다시 선택지를 고를 수 있는 페이지로 돌아왓습니다.

다시 한번 더 The sky를 제출해보니 잘 카운트가 증가하고 있습니다.

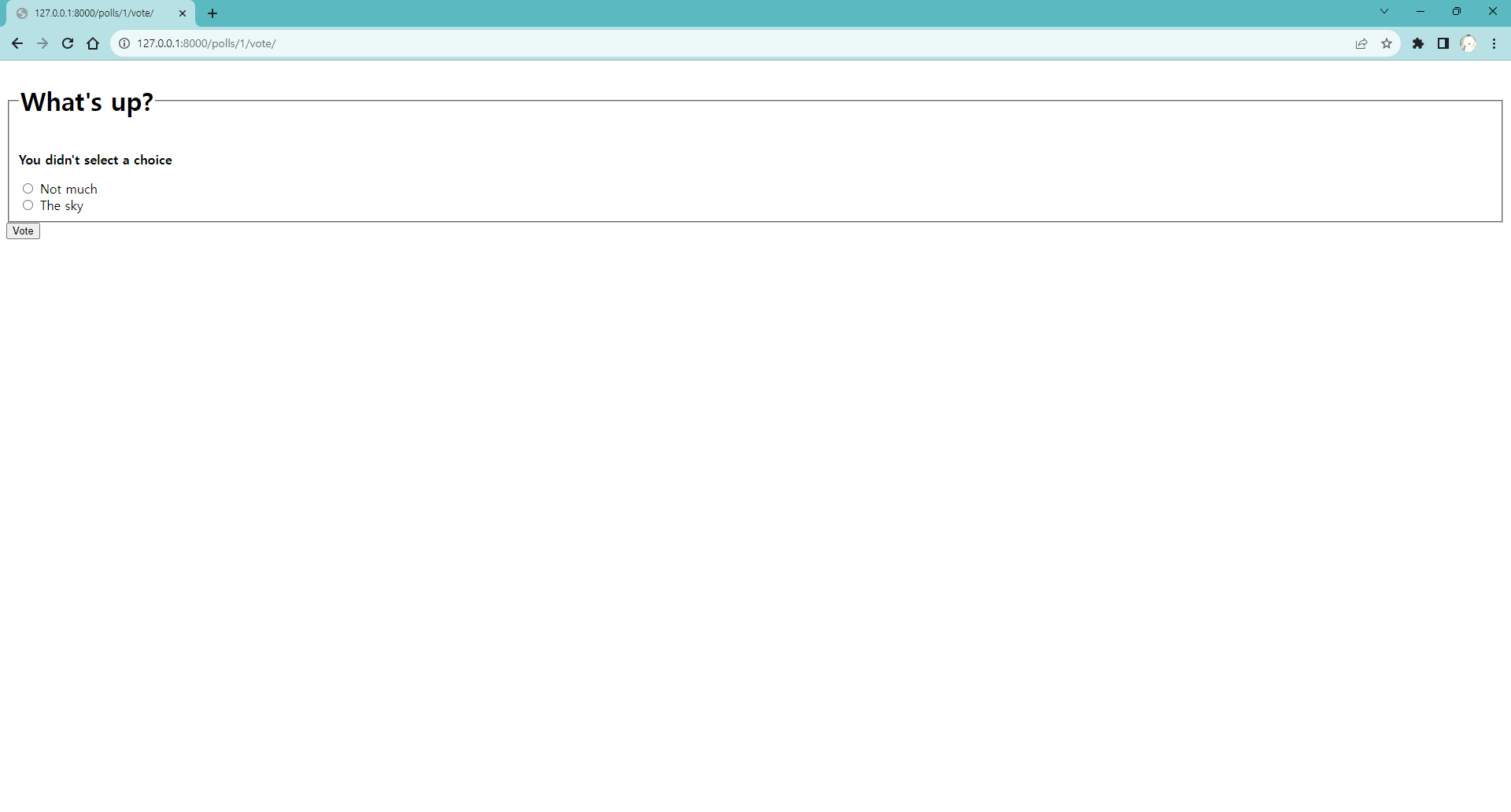
선택지를 고르지 않은 상태로 Vote를 누르니 views의 vote에서 작성했던 예외처리가 잘 작동하는 모습입니다.
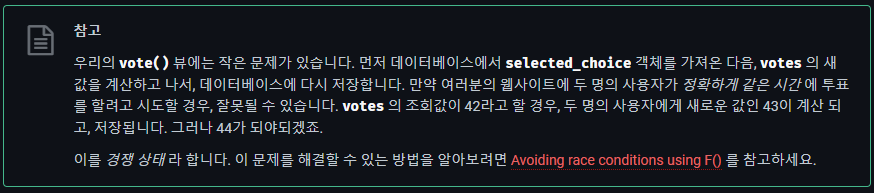
이어서 우리가 직면할 수 있는 문제점에 대해서 설명이 적혀있습니다. 실제로 웹 서비스를 제공하는 상황에서는 굉장히 치명적인 문제일 수 있기에 튜토리얼이 마무리되면 하나씩 수정해 나아가보겠습니다.

2. 제너릭 뷰 사용하기: 적은 코드가 좋습니다.
기존에 우리가 views에서 작성한 함수들은 URL에 전달된 매개변수에 따라 DB에서 데이터를 가져오고 템플릿을 로드하고 렌더링된 템플릿을 반환하는 기본 웹 개발의 일반적인 경우였습니다. 이것은 매우 흔하고 반복적인 작업이기에 Django에서는 "generic views" 시스템이라는 단축키를 제공합니다.
이 기능을 이용하면 우리는 개발 속도를 상승시키고 편리하게 개발할 수 있습니다.
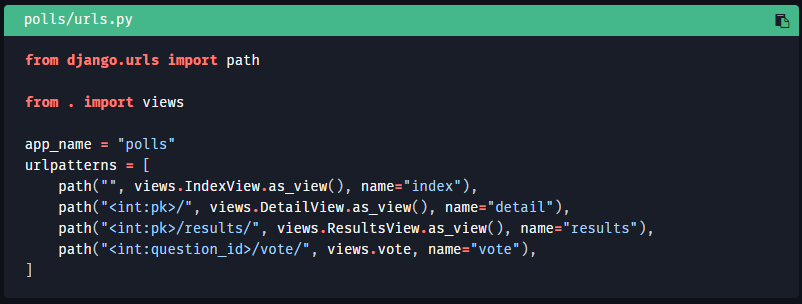
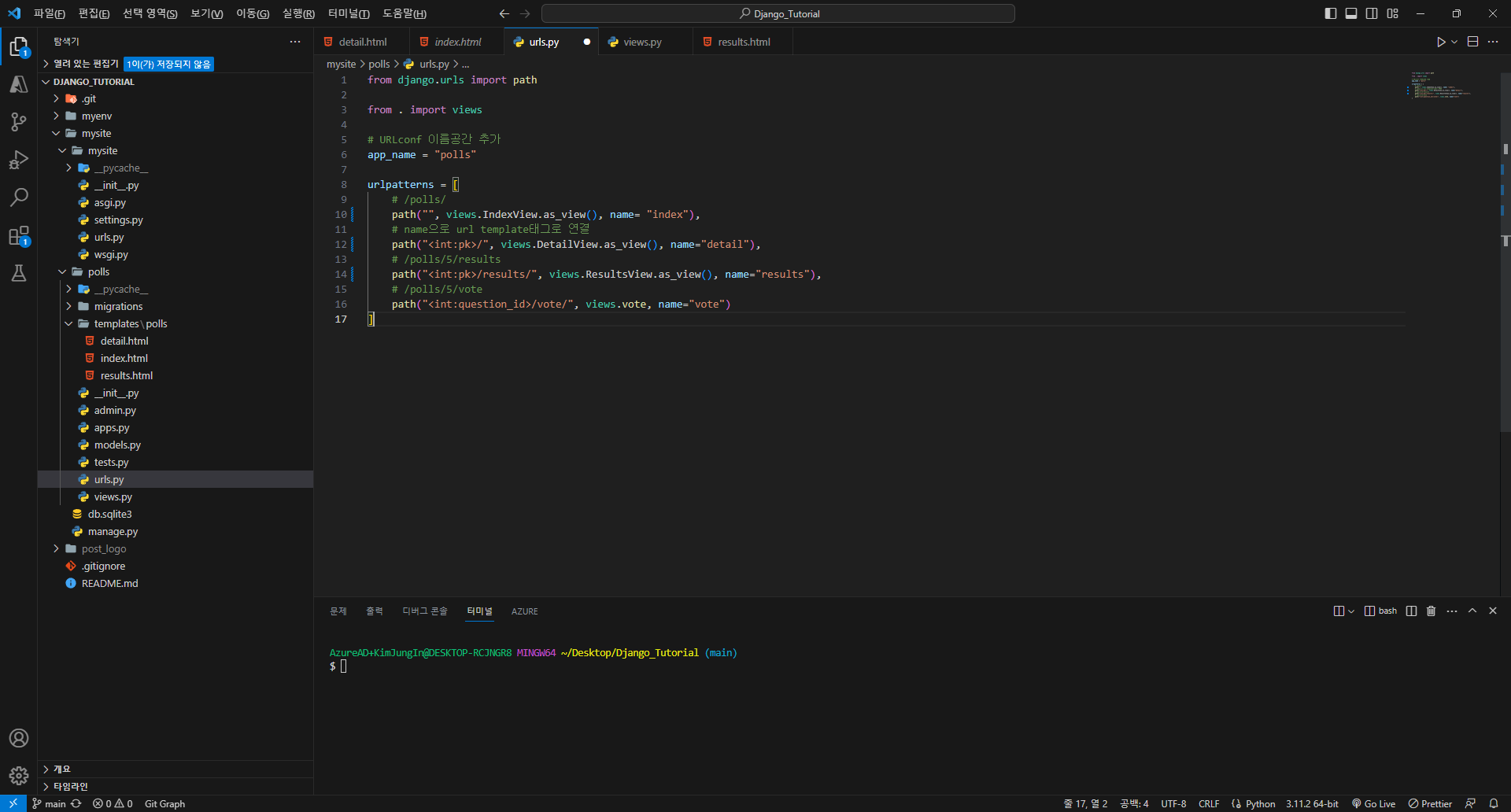
2-1.URLconf 수정


기존에 작성된 urls.py의 URLconf들을 수정해줍니다. question_id --> pk
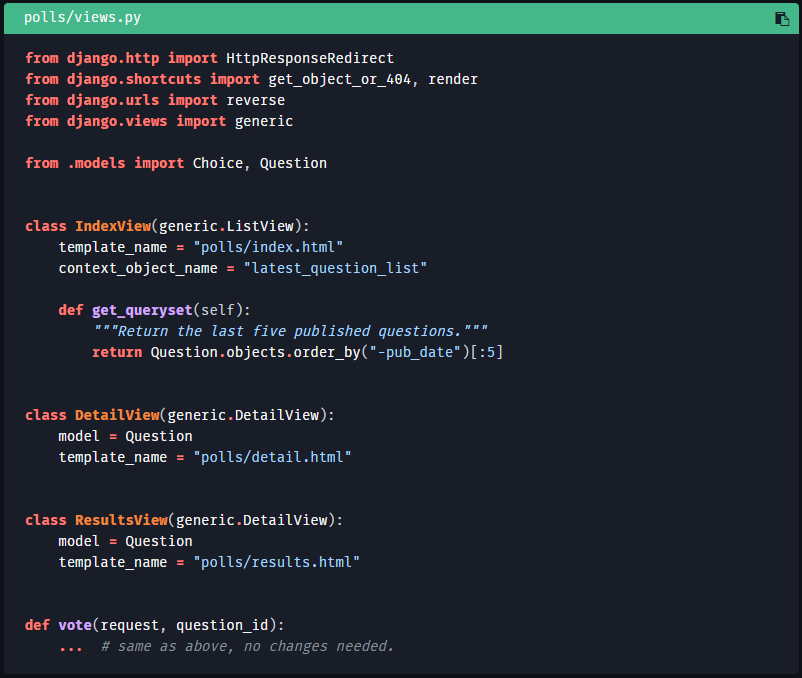
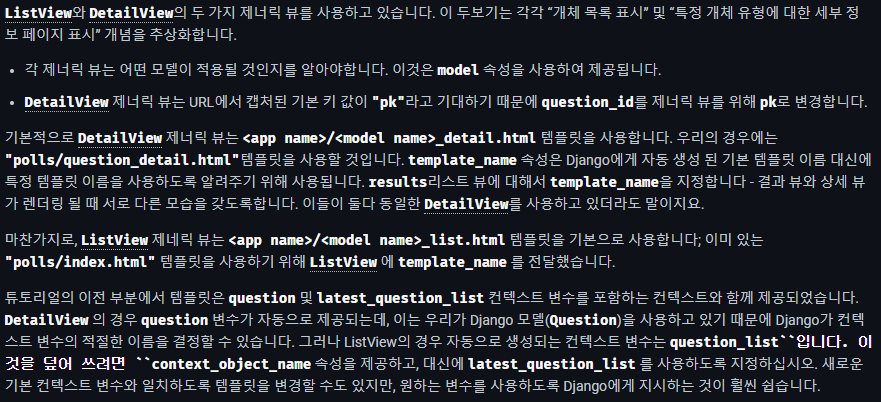
2-2.views 수정



간단하게 model을 설정해주고 template_name을 설정해주면 generic view를 이용할 수 있고 코드의 길이도 줄어듭니다.
'Django > Django - 튜토리얼' 카테고리의 다른 글
| Django - 첫 번째 장고 앱 작성하기, part 3 (0) | 2023.08.13 |
|---|---|
| Django - 첫 번째 장고 앱 작성하기, part 2-2 (0) | 2023.08.02 |
| Django - 첫 번째 장고 앱 작성하기, part 2-1 (0) | 2023.08.02 |
| Django - 첫 번째 장고 앱 작성하기, part 1-2 (0) | 2023.07.31 |
| Django - 첫 번째 장고 앱 작성하기, part 1-1 (0) | 2023.07.31 |




